Trước hết thì cùng tìm hiểu có ý nghĩa thế nào khi chèn icon vào html nhé. Icon không chỉ giúp biểu đặt cảm xúc rõ ràng khi nhắn tin mà còn giúp cho trang Web trở nên sinh động hơn, tạo thiện cảm cho người xem. Trong lập trình Web, các lập trình viên cũng thường chèn icon vào để trang trí. Cùng Thủ Thuật Xanh tìm hiểu favicon là gì và cách chèn icon vào html.
Favicon là ?
Favicon là gì? Favicon (viết tắt của “favorite icon”) là một biểu tượng nhỏ được hiển thị trên thanh địa chỉ trình duyệt hoặc tab trình duyệt khi người dùng truy cập vào một trang web. Nó thường có kích thước nhỏ, thường là 16×16 pixel hoặc 32×32 pixel, và có định dạng file .ico.
Favicon còn giúp nhận dạng cho web là gì?
Favicon giúp nhận dạng và tạo sự nhận biết cho trang web của bạn. Nó có thể là biểu tượng của thương hiệu, logo của công ty, hoặc một biểu tượng đặc trưng khác. Khi người dùng lưu trang web vào danh sách yêu thích hoặc bookmark, favicon sẽ được hiển thị cùng với tên trang web, giúp dễ dàng nhận ra và tìm kiếm lại trang web đó.
Ngoài ra, favicon cũng là một phần quan trọng trong việc tạo sự chuyên nghiệp và tăng tính thẩm mỹ cho trang web của bạn. Nó giúp trang web trở nên độc đáo và dễ nhận diện trong số hàng ngàn trang web khác.
Cách tạo favicon cho trang web là gì?
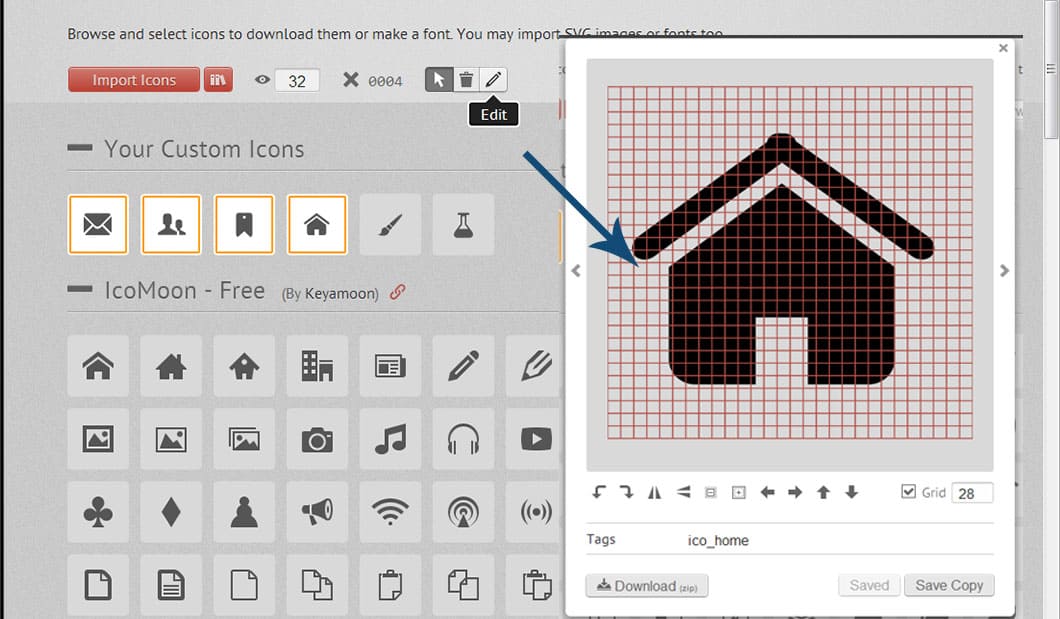
Để tạo favicon cho trang web của bạn, bạn có thể sử dụng các công cụ trực tuyến hoặc phần mềm chỉnh sửa hình ảnh để tạo một biểu tượng nhỏ và lưu nó dưới định dạng .ico. Sau đó, bạn có thể thêm mã HTML vào trang web của mình để chỉ định favicon sử dụng.
Vậy favicon là gì?
Tóm lại, favicon là một biểu tượng nhỏ hiển thị trên trình duyệt và tab trình duyệt, giúp nhận dạng và tạo sự nhận biết cho trang web của bạn. Nó là một phần quan trọng trong việc tạo sự chuyên nghiệp và tăng tính thẩm mỹ cho trang web của bạn.
Chèn icon vào html nhanh?
Cách nhanh nhất để chèn đó là tận dụng các thư viện icon. Trong phần ,chúng ta sẽ khai báo liên kết với thư viện và sau đó chèn icon vào bất kỳ phần tử nào trong phần . Thư viện mà mình hay dùng đó là Font Awesome, Bootstrap Icon, Google Icon. Icon trong các thư viện này rất đa dạng, phong phú, hình ảnh khá bắt mắt với nhiều chủng loại, kích thước, màu sắc khác nhau. không chỉ giúp biểu đặt cảm xúc rõ ràng khi nhắn tin mà còn giúp cho trang Web trở nên sinh động hơn, tạo thiện cảm cho người xem.
Trong lập trình Web, các lập trình viên cũng thường chèn icon vào trang Web để trang trí. Cách nhanh nhất để chèn đó là tận dụng các thư viện icon. Trong phần , chúng ta sẽ khai báo liên kết với thư viện và sau đó chèn icon vào bất kỳ phần tử nào trong phần . Thư viện mà mình hay dùng đó là Font Awesome, Bootstrap Icon, Google Icon. Icon trong các thư viện này rất đa dạng, phong phú, hình ảnh khá bắt mắt với nhiều chủng loại, kích thước, màu sắc khác nhau.Nội dung chính

Để chèn được icon vào trang web thì trong phần , bạn cần thêm dòng sau: , bạn cần thêm dòng sau: rel=”stylesheet” href=”Đường link thư viện icon css”>
Tìm kiếm Icon trên website Font Awesome
Tiếp theo bạn hãy truy cập vào website https://fontawesome.io Ở đây bạn hãy truy cập vào tab Icon nhé.
Ở đây có 2 dạng Icon dành riêng cho người dùng:
Free: Miễn phí
Pro Only: Trả tiền
Dựa vào kinh phí của bạn mà hãy sử dụng nhé. Đối với mình Free là đã có thể dùng được rồi. Bạn hãy tích vào mục tag Free trước.
Chọn chế độ icon
Tiếp tới bạn hãy tìm từ khoá mà icon bạn muốn chèn lên website vào ô Search 7,865 icon for….
Sau khi điền xong bạn sẽ nhận được 1 list icon bạn hãy lựa chọn icon ưng ý và click vào nó nhé.
TÌm kiếm icon trên Font awesome
Bây giờ website sẽ load ra icon này bạn hãy chọn Start Using This Icon
Chọn sử dụng icon
Bạn sẽ nhận được 1 popup hiện lên bạn hãy copy dòng code HTML để chèn vào website.
Copy code của icon
Hướng dẫn chèn Icon vào html.
Trước tiên bạn hãy Lưu ý: Đây là Font icon chỉ nhận được trên ngôn ngữ HTML. Nên bạn sử dụng wordpress hay trình soạn thảo nào bạn hãy chuyển qua dạng soạn thảo là HTML
Đối với wordpress phiên bản mới, ở trình soạn thảo:
Bạn hãy viết nội dung chung dòng với icon được chèn vào và chọn icon 3 chấm => Edit as HTML
Chuyển block sang edit as html
Bây giờ dòng này sẽ chuyển sang dạng Code html. Bạn hãy tìm tới vị trí cần gán icon này và dán mã được copy ở bước 2 vô đây nhé.
Dán code icon vào HTML
Sau đó bạn hãy update và xem kết quả
Đối với phần Widgets (block text):
Bạn hãy chọn mục text trên phần mở rộng và copy dán code này để để hiển thị icon ra ngoài nhé. Bạn nên viết nội dung trước và chọn mục text hãy copy vào nhé. Sau khi làm xong bạn hãy chọn Saved nhé.
Đối với những mã nguồn khác
Bạn hãy chuyển sang dạng HTML và dán code vô là Icon đã hiện lên rồi nhé.
Trên đây là câu trả lời cho favicon là gì? Ngoài ra Thủ thuật xanh còn hướng dẫn bạn chèn Icon vào html website bằng Font Awesome được Ez Lasso. Hy vọng bài viết này đã giúp bạn có được những Icon đẹp nhất trên website nhé. Chúc các bạn thành công Thủ Thuật Xanh hướng dẫn cho các bạn. Hy vọng bài viết này đã giúp bạn có được những Icon đẹp nhất trên website nhé. Chúc các bạn thành công.